Warum du im Webdesign nicht auf dein Bauchgefühl, sondern auf A/B-Tests setzen solltest
Wenn du dich auf den Seiten von Google, Amazon oder Ebay bewegst, siehst du mit hoher Wahrscheinlichkeit nicht das selbe Layout wie alle anderen. Und wenn das der Fall ist, bist du Teil eines sogenannten A/B-Tests.
Warum diese Methode flächendeckend zum Einsatz kommt und wie du sie selber zur Verbesserung von Usability und User Experience verwendest, erfährst du in diesem Artikel.
Was ist ein A/B-Test
In einem A/B- bzw. Split-Test vergleichen wir zwei Versionen einer Webseite – A und B – um herauszufinden, welche besser funktioniert. Dafür sehen zeitgleich 50% der Nutzer die Originalseite und 50% die Abwandlung. Die dabei gesammelten anonymisierten Daten werten wir aus und können uns mit Zuversicht für eine der Ausführungen entscheiden. Dabei kommt es nicht selten zu überraschenden Ergebnissen.
Anders als bei Multivariate-Tests untersuchen wir bei A/B-Tests nur eine Variable – etwa die Farbe eines Buttons oder auch die gesamte Seite. Das macht es uns einfach, die grundlegenden Prinzipen gelten dabei auch für Multivariate-Tests.
Wofür brauche ich das?
Das Verfahren kommt im Marketing schon länger zum Einsatz, lässt sich aber ebenso gut zur Optimierung von Usability und User Experience verwenden.
Je nach Motivation können wir effektiv die Rate an Conversions (Zustandsänderung: z.B. Interessent wird Kunde) erhöhen, aber auch den Einfluss von Layout-Variationen und Redesigns untersuchen. Nicht zuletzt wenden wir das Verfahren bei Usability-Tests an.
Der Gegensatz wäre eine blinde Entscheidung aus dem Bauch heraus, die unbemerkt drastische Folgen zum Nachteil der Nutzer mit sich ziehen könnte.
Person X findet die Seite zu langweilig und möchte sie nur etwas aufpeppen, Person Y hat da letztens so ein cooles Feature gesehen das bestimmt auch hier funktioniert und Person Z möchte sich künstlerisch im Layout verwirklichen.
A/B-Tests hingegen erlauben es, uns von zwei Varianten für die objektiv bessere zu entscheiden.
Was kann ich alles testen?
Ob zur Maximierung der Conversion Rate oder zu Optimierung von Usability und User Experience lassen sich einige Elemente testen:
- Startseite - Hintergrundfarbe - Titel und Überschriften - Header Bild - Testimonials
- Call to Action (Aufruf etwa zur Registrierung) - Position auf der Seite - verwendetes Bild - Farbe, Größe und Position des Buttons - Formular - verwendeter Text
- komplettes Redesign
- neues oder überarbeitetes Feature
- Prozess der Registrierung bzw. Anmeldung
Metriken
Um uns zu entscheiden, müssen wir uns zunächst festlegen, was wir messen. Hierfür stehen uns eine Reihe an quantitativen Maßen zur Verfügung:
- Absprungrate
- Conversion Rate (z.B. Anzahl der Käufe, Registrierungen, Downloads, …)
- Erfolg innerhalb eines Zeitrahmens (z.B. bei der Registrierung)
- Zeit für eine Aufgabe
- Anzahl der Fehler
Wie teste ich am einfachsten?
A/B-Tests sind angelehnt an den wissenschaftlichen Prozess bzw. an das Verfahren des Hypothesentests. Wir stellen also widerlegbare Behauptungen über die Wirklichkeit auf, um sie dann empirisch zu testen. Anschließend entscheiden wir mit Hilfsmitteln, ob die Behauptung statistisch signifikant ist.
- Wir untersuchen vorliegende Daten der Webseite, um Schwachpunkte zu finden, wie etwa eine hohe Absprungrate. Auf die Weise sind wir effektiver als bei Entscheidungen aus dem Bauchgefühl.
- Wo liegen die Ursachen der Probleme? Mit Heatmaps, Visitor Recordings, Formularanalysen und Umfragen versuchen wir, das Nutzerverhalten zu verstehen.

- Auf Grundlage der gewonnenen Einsichten stellen wir nun eine Hypothese auf und entwerfen eine entsprechende Abwandlung der Seite.
-
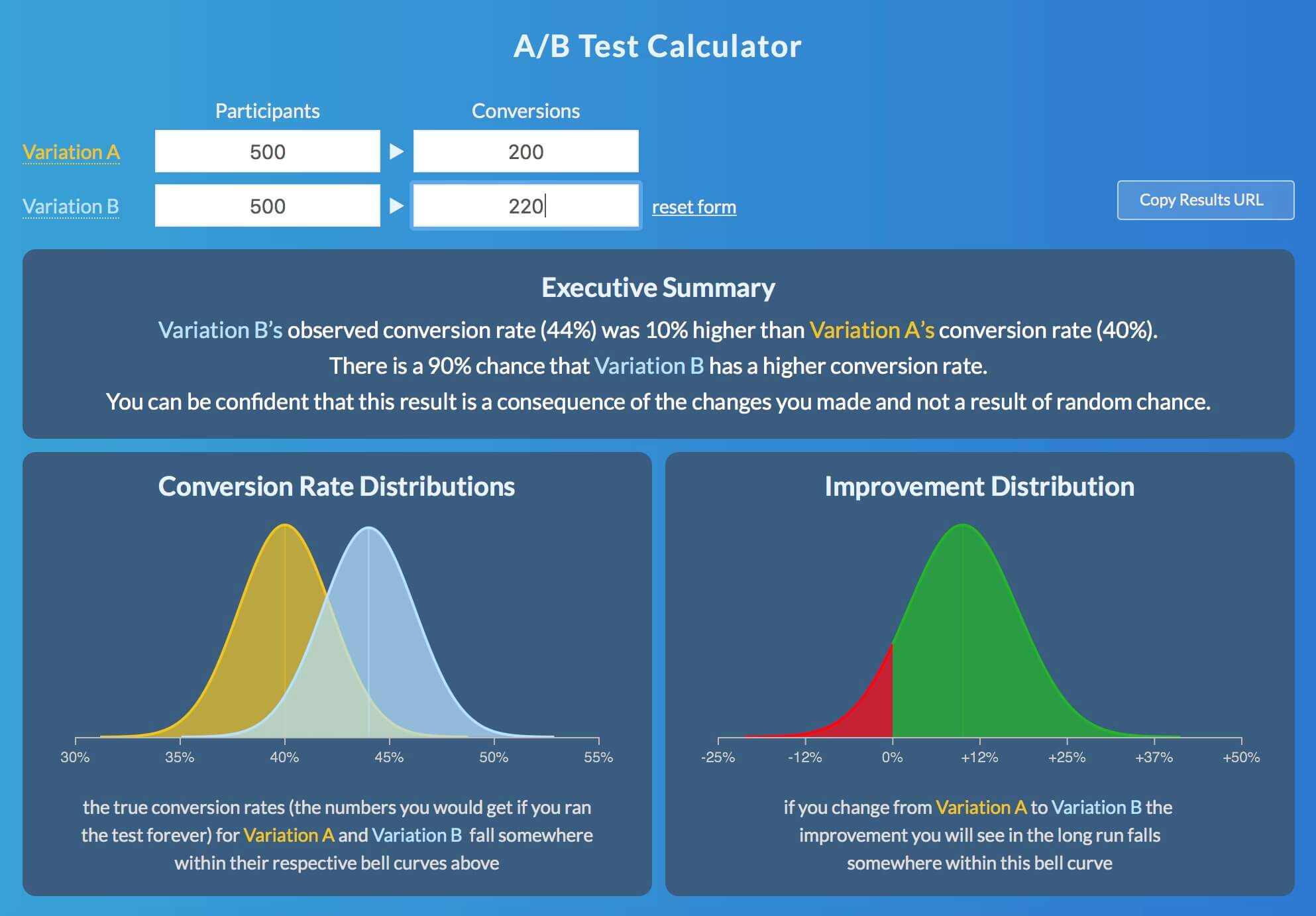
Nun testen wir die Hypothese, indem wir die Originalseite mit der Variation vergleichen. Zuerst legen wir die Größe der Stichprobe und Dauer des Tests fest. Mit diesem Rechner können wir die entsprechende Werte herausfinden. Für „Number of Variations“ tragen wir „1“ ein und anstelle der Conversion Rate können wir auch andere Maße eintragen, sofern diese relativ sind (z.B. von 30% Absprungrate auf 10% als Ziel).
Mit Tools wie Google Optimize (kostenlos, verwendet Google Analytics) oder Optimizely (im Starter Plan kostenlos) können wir den Test auf einfache Weise durchführen. Dazu verlinken wir Original und Variation, fügen den Script in unseren Code ein und lassen den Test laufen.
- Ist der Test beendet, können wir unsere Daten auswerten. Zusätzlich zur Entscheidungshilfe in den Test-Tools empfehle ich dir, die Ergebnisse extern auf Signifikanz zu prüfen. Das ist vor allem bei kleinen Veränderungen (Absprungrate fällt von 30% auf 25%) ratsam und du brauchst dafür nichtmal Excel zu starten.

- Mit den neuen Einsichten kannst du nun die Abwandlung für alle Nutzer sichtbar schalten oder (wenn keine signifikante Verbesserung erreicht wurde) einen neuen Test durchführen. Außerdem empfiehlt es sich, deine gewonnenen Erfahrungen etwa in einem Blog mit anderen zu teilen.
Fazit
A/B-Tests sind vom Aufbau so simpel wie effektiv. Du vermutest, dass eine Variation der Webseite besser laufen könnte? Dann teste sie doch einfach gegen das Original und geh auf Nummer sicher. Der Aufwand ist gering und lohnt sich immer.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben