Finden, was man sucht – Was ist Informationsarchitektur?
Wie oft warst du schon auf einer Webseite und bist dabei auf der Suche nach grundlegenden Informationen verzweifelt? Keine Sorge, das liegt nicht an dir.
Schuld ist eine unüberlegte Informationsarchitektur.
Deren Gestaltung ist besonders wichtig im User Experience Design und entscheidend für die Bedienbarkeit einer Webseite. Um ein solides Grundgerüst für die Informationen zu schaffen, müssen wir uns frühzeitig Gedanken machen – bevor wir mit dem Interface oder gar dem Code anfangen.
In diesem Artikel erfährst du die genaue Bedeutung von Informationsarchitektur (engl. Inforfamtion Architecture) und lernst Methoden kennen, um sie selber zu meistern.
Definition und Ziele
„Informationsarchitektur (IA) ist die Praxis, zu entscheiden wie die Teile von etwas angeordnet werden müssen, um verständlich zu sein. – IA Institute“
Wir wollen erreichen, dass die Nutzer Informationen leicht finden und Aufgaben erledigen können. Das System soll sich ihnen dabei nicht in den Weg stellen, sondern intuitiv bedienbar sein.
In Information Architecture for the World Wide Web definieren Rosenfeld und Morville die vier Bestandteile der IA:
- Organisationspläne und -strukturen (wie Informationen kategorisiert und strukturiert sind)
- Kennzeichnungssysteme (welche Begriffe wir verwenden)
- Navigationssysteme (wie sich Nutzer durch die Informationen bewegen)
- Suchsysteme (wie Nutzer nach Informationen suchen)
Gestaltung
Um uns die Anordnung der Informationen vor Augen zu führen, bieten sich verschiedene Darstellungsformen an.
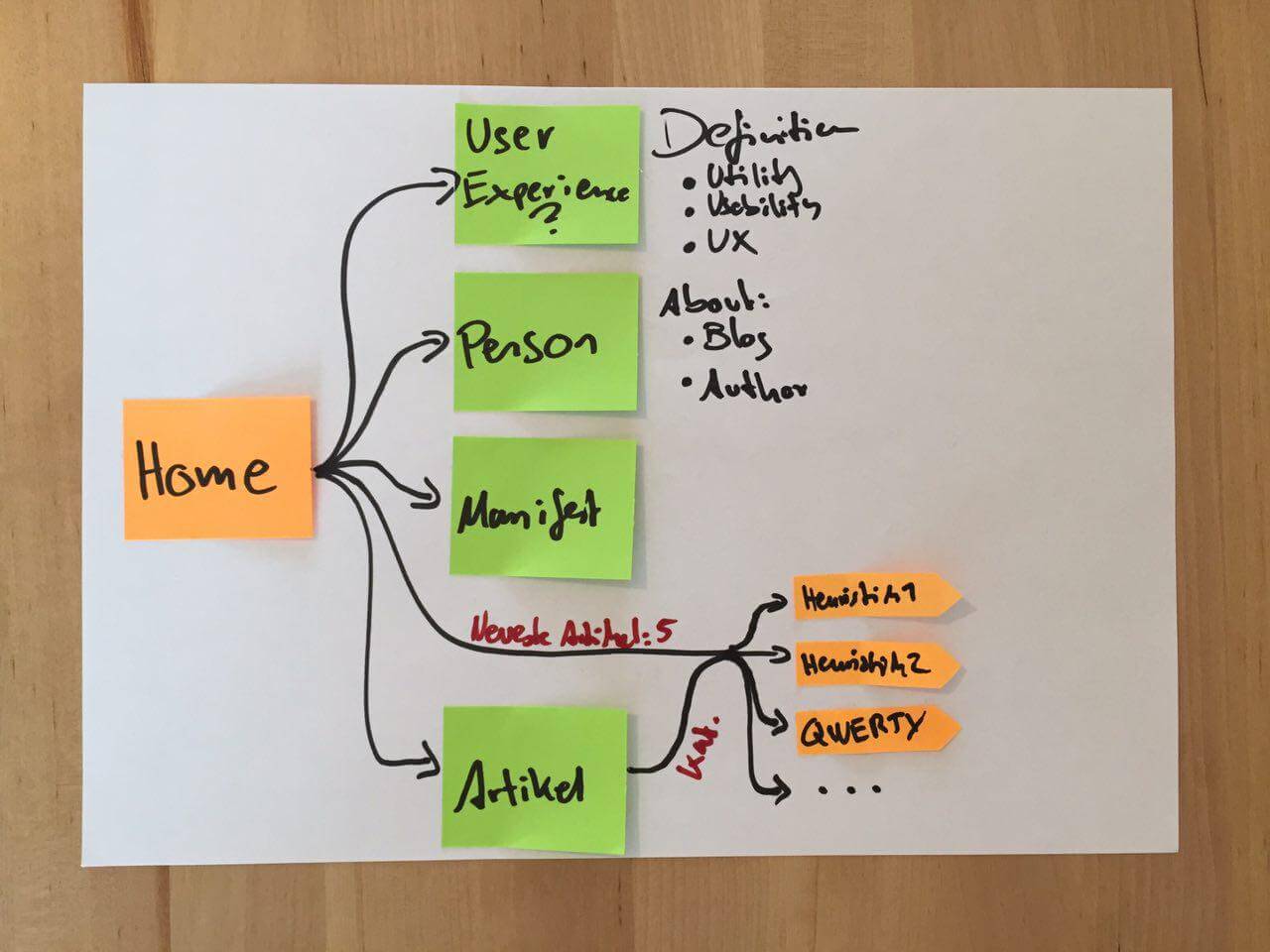
Mit einer Customer Journey Map können wir die möglichen Pfade auf einer Webseite nachverfolgen. In diesem horizontalen Flussdiagramm existiert für jede Seite eine Karte. Pfeile repräsentieren die Links zwischen den Seiten. Es lassen sich so auch spezielle Szenarios wie ein Anmeldevorgang oder der Weg von der Startseite zum FAQ modellieren.

Je mehr Pfeile nötig sind, um zu einer Karte zu gelangen, desto schwieriger ist die Seite erreichbar. Genauso problematisch ist der Fall, bei dem die Startseite voll mit Links zu Unterseiten und anderen Informationen ist. Durch dieses visuelle Rauschen gehen die wichtigen Informationen unter und der Nutzer findet sich nicht zurecht.
Das Ziel ist die goldene Mitte, bei der immer nur die gerade relevanten Informationen sichtbar sind. Die Gruppierung thematisch ähnlicher Inhalte und eine ausdrucksstarke Beschriftung kann dem Nutzer die Arbeit erheblich erleichtern.
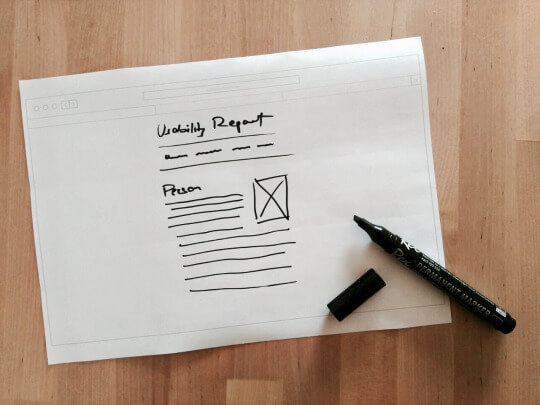
Um die Informationen innerhalb einer Seite sinnvoll zu strukturieren, können wir mit Wireframes arbeiten.

In beiden Fällen können zwei Herangehensweisen aufschlussreich sein:
Top-Down
Bei diesem Verfahren überlegen wir uns, welche Informationen am wichtigsten sind. Von der Startseite ausgehend strukturieren wir diese nun so, dass sie möglichst leicht zugänglich sind.
Bottom-Up
Hier prüfen wir den Fall, in dem ein Nutzer irgendwo auf der Webseite landet – etwa, weil er dem Link einer Suchmaschine gefolgt ist. Von hier aus muss er erkennen können, um was für eine Webseite es sich handelt, wo er ist und wie er sich auf ihr zurechtfinden kann.
Zusammenfassung
Informationsarchitektur ist also mehr als nur die Gliederung des Menüs. Sie umfasst die Struktur sämtlicher Seiten und deren Inhalte. Mit den richtigen Methoden können wir den Nutzer dabei unterstützen, sich zurechtzufinden und das Gesuchte schnell zu finden.
Ist eine Webseite intuitiv bedienbar und logisch aufgebaut, halten sich Nutzer gerne dort auf. Ist das nicht der Fall, wechseln sie eben zur Konkurrenz.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben