Style Guides – Weniger Arbeit, mehr zufriedene Nutzer
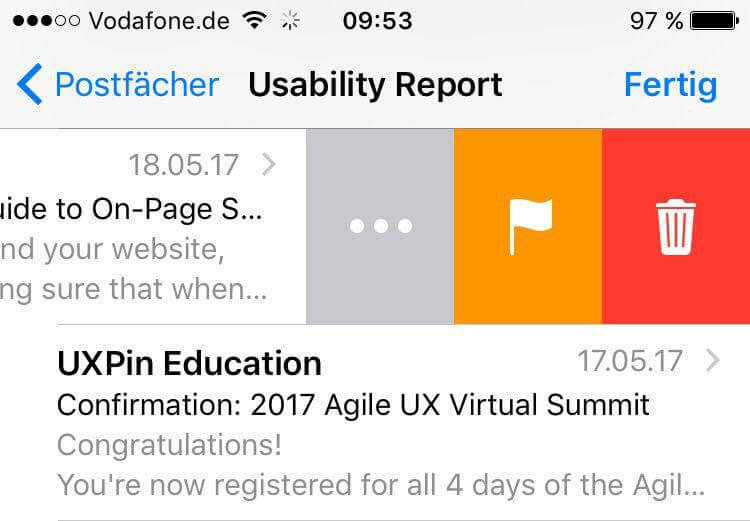
Du wischst auf deinem Smartphone intuitiv nach Links um ein Element zu löschen, doch es passiert … nichts.
Irritiert wandert dein Blick über den Bildschirm bis du schließlich dahinter kommst, wie sich der Entwickler die Aktion vorgestellt hat.
Solche Situationen entstehen durch die Verletzung sogenannter „Style Guides“.
Wie du nicht den gleichen Fehler begehst und sogar eigene User Interface Guidelines entwickeln kannst, erfährst du hier.
Was sind Style Guides?
UI Guidelines, Human Interface Guidelines oder Style Guide – gemeint ist ein Katalog aus allen Bausteinen die zusammen das User Interface bilden.
Das sind Farben, Buttons, Icons, Texte und Animationen, aber auch Muster die sich aus diesen Komponenten zusammensetzen. Der „Style Guide“ enthält zu jedem Element eine Beschreibung, Kriterien für dessen Einsatz und wiederverwendbare Code-Schnipsel.
Betriebssysteme leben von diesen Bausteinen, aber auch für kleinere Produkte oder Webseiten kann sich ein Style Guide lohnen.
Warum brauchen wir solche Guidelines?
Ein naheliegender Vorteil ist die Zeitersparnis bei der Entwicklung von Prototypen und Releases. Aber auch die Workflows und die Kommunikation in Unternehmen können davon profitieren. Der Style Guide dient nicht nur als Referenzwerk, sondern legt auch eindeutig das verwendete Vokabular fest. Gerade bei Agilen Prozessen machen es die effizienteren Workflows möglich, das hohe Tempo aufrecht zu erhalten. Schließlich wird das Interface konsistenter – in sich selbst bzw. mit dem Betriebssystem. Das trägt zu guter Usability & UX bei und verhindert Probleme wie im Beispiel aus der Einleitung.

Beispiele
Die folgenden User Interface Guidelines solltest du immer griffbereit haben, wenn du an einem Programm für das entsprechende Betriebssystem arbeitest:
- Apple iOS Human Interface Guidelines
- Google Material Design
- Gnome Human Interface Guidelines
- Microsoft Universal Platform Design
Aber auch Bootstrap kann als Style Guide gesehen werden und legt in seiner weiten Verbreitung Standards für das Web, wie wir es heute kennen. Ein Beispiel für firmeneigene Interface Guidelines sind jene von Starbucks.
Was muss ich bei der Entwicklung von Style Guides beachten?
Die folgenden Schritte orientieren sich an dem Modell von Susan Robertson und bieten einen Leitfaden zum Entwurf eigener Interface Guidelines:
1. Basis-Komponenten
Hier identifizieren wir die grundlegenden Bausteine des User Interface wie…
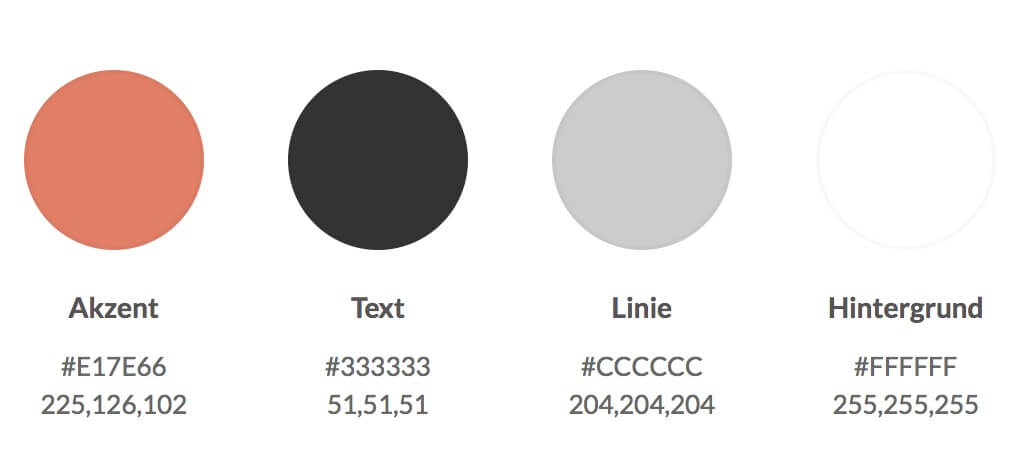
- Farbpalette
- Anordnung des Grid Layouts
- Überschriften
- Text
- usw.

2. Muster
Wiederkehrende Muster aus diesen Komponenten wie…
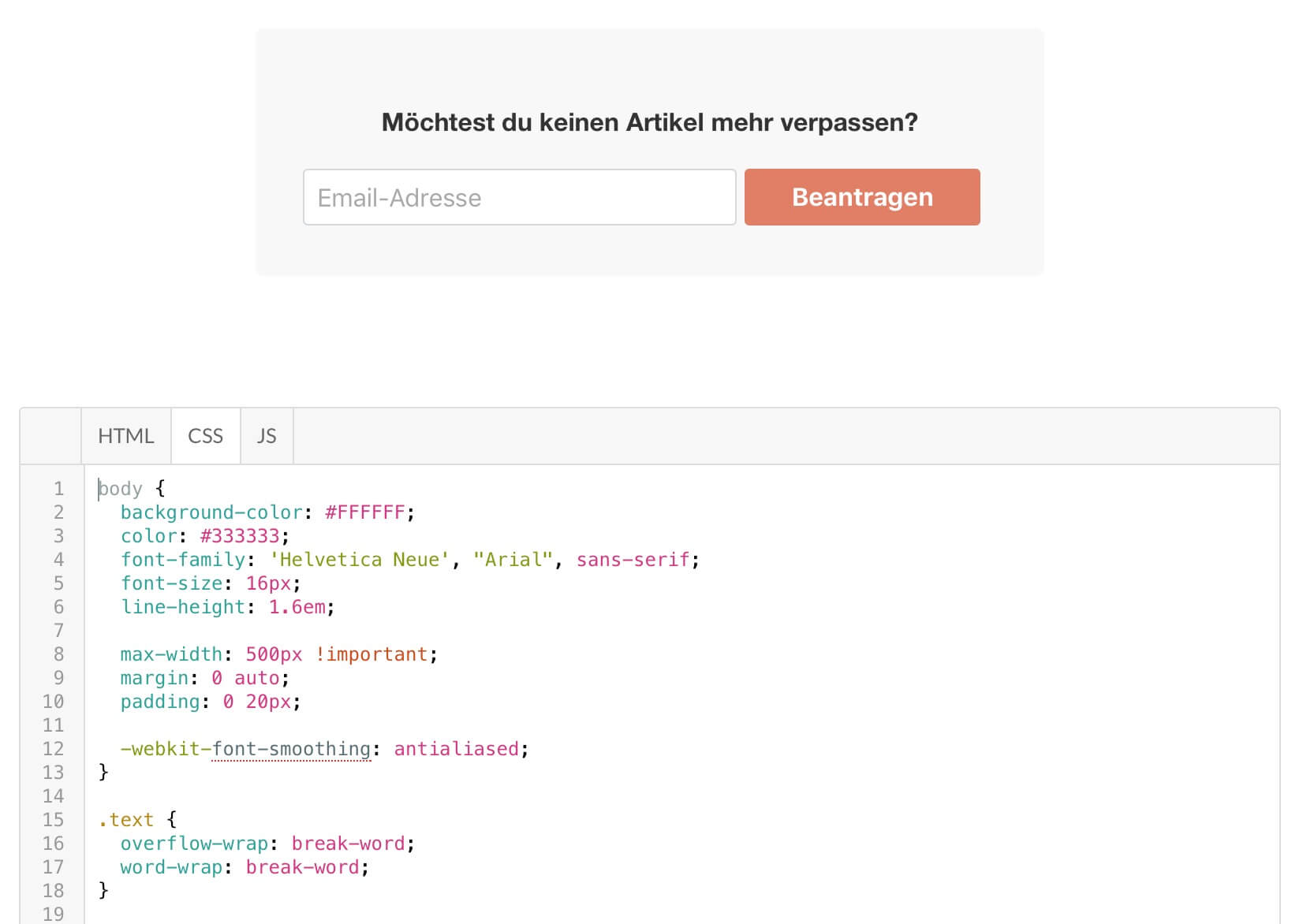
- Call-To-Action
- Buttons
- Links
- Menüs
- Fehlermeldungen
… halten wir in diesem Schritt fest und definieren die Einsatzkriterien.

3. Interaktionen
Auch Interaktionen und Animationen können wir recyclen und vereinheitlichen. Dazu gehören Dropdowns, Modals und Bewegungsabläufe.
4. Wartungsfreundlichkeit
Ein nicht aktueller Style Guide verliert seine Bedeutung und wird nicht genutzt. Die einfache Möglichkeit zur Erweiterung müssen wir darum gesondert berücksichtigen. Diese kann regelmäßig stattfinden oder Teil des Workflows werden. Noch leichter wird es, wenn wir dynamische Verknüpfungen zum Code erstellen. Änderungen etwa am CSS einer Webseite spiegeln sich damit automatisch im Style Guide wieder.
Fazit
Style Guides kommen aus gutem Grund in sämtlichen Bereichen zum Einsatz. Sie sparen uns Arbeit und tragen zu besserer Usability und User Experience bei. Wenn du Software für ein Betriebssystem entwickelst, solltest du sie in jedem Fall zur Hand haben. Aber auch in eigenständigen Systemen kann sich deren Entwicklung und Einsatz lohnen.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben