Wüsstest du den Unterschied zwischen Wireframe, Mock-Up und Prototyp?
Sicherlich hast du die Begriffe schon mal gehört – und vielleicht wurden sie dabei sogar als Synonym oder im falschen Kontext verwendet. Da ich selber nicht wirklich sagen konnte, wann wir nun ein Mock-Up und wann einen Prototypen verwenden und was die beiden von einem Wireframe unterscheidet, habe ich mal etwas recherchiert. Herausgekommen ist dabei dieser Artikel.
Alle drei Methoden kommen in der Entwurfsphase zum Einsatz, wenn vom finalen Produkt noch keine einzige Zeile Code geschrieben wurde.
Grob unterscheidet sie, dass Wireframe und Mock-Up statisch sind, während Prototypen eine interaktive Bedienung zulassen. Das schauen wir uns mal genauer an:
Wireframe
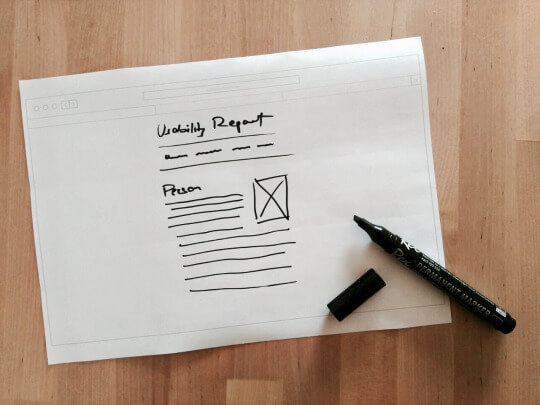
Ein Wireframe ist nichts weiter, als eine grobe Skizze bestehend aus grauen/schwarzen Linien, Kästen und maximal Überschriften. Bilder, Textblöcke, sowie andere visuelle Elemente lassen wir bewusst weg. So bleibt der Fokus auf Struktur, grundlegender Funktionalität und der Gruppierung des Inhalts. Mit Wireframes entwickeln und kommunizieren wir Ideen. Das gewonnene Feedback können wir in den nächsten Stufen direkt umgesetzten.

Werkzeuge: Es gibt zwar Software wie Balsamiq, Stift und Papier reichen jedoch aus und vermeiden den Eindruck, dass der Entwurf schon ausgearbeitet und nicht mehr wirklich änderbar sei. Marker sind zu empfehlen, da wir uns mit ihnen nicht an Details aufhängen.
Mock-Up
Wie auch der Wireframe stellt ein Mock-Up in statischer Weise Struktur, Inhalt und Funktionalität dar. Hier arbeiten wir die visuellen Elemente soweit aus, dass das hochauflösende User Interface optisch schon dem Endprodukt gleicht. Mit Hilfe von Mock-Ups können wir visuelle Aspekte anschaulich kommunizieren.

Werkzeuge: Sketch kann ich sehr empfehlen. Wir können aber auch Photoshop oder einen beliebigen Vektor-Editor zu Hand nehmen.
Prototyp
Im Gegensatz zu den statischen Wireframes und Mock-Ups ist ein Prototyp interaktiv. Er bietet zwar keine echte Funktionalität, diese können wir jedoch mit den entsprechende Programmen simulieren. Dies nutzen wir, um Tests mit Nutzern durchzuführen und das gewonnene Feedback schnell umzusetzen.
Low-Fidelity Prototyp vs. High-Fidelitiy Prototyp
Im Grunde gibt es zwei Arten von Prototypen: Ein Lo-Fi Prototyp besteht aus interaktiven grauen Kästen und einfachen Text-Elementen (vgl. Wireframe). High-Fidelity Prototypen entsprechen bedienbaren Mock-Ups. Ihre Erstellung ist etwas aufwändiger, jedoch können wir mit ihnen die Interaktion besonders realistisch gestaltet.

Werkzeuge: Axure ist hier der Platzhirsch, ich bevorzuge Justinmind aufgrund besserer Bedienbarkeit und schon vorhandenen Bibliotheken aus Interface-Elementen. Wenn man einen Webseiten Prototyp entwickelt, bietet sich die Verwendung von HTML und CSS an. So sparen wir Arbeit bei der späteren Implementierung.
Fazit
Wie wir gelernt haben, sind die drei Begriffe also durchaus nicht als Synonyme zu gebrauchen. Wireframe, Mock-Up und Prototyp haben jeweils spezielle Eigenschaften und bestimmte Anwendungszwecke in der frühen Produktentwicklung. Es können alle drei zur Verwendung kommen, müssen es jedoch nicht. Mindestens sollten wir jedoch einen Low-Fidelity Prototyp erstellen, um mit ihnen besonders aussagekräftige User Tests durchzuführen. Mithilfe des Feedbacks können wir selbst grundlegende Änderungen einfach umgesetzten, was bei einem schon vollständig ausgearbeiteten Produkt schon ganz anders aussähe.
Verwenden kannst du die Methoden also nach eigenem Ermessen. Sicher ist jedoch, dass sich mit ihnen einiges an Zeit, Geld und Ärger vermeiden lässt.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben