Der UX-Design-Prozess
Was macht ein UX-Designer?
In Kürze: Für ihn steht die gesamte Erfahrung, die eine Nutzer mit einem Produkt macht an jeder Stelle des Entwicklungsprozesses im Mittelpunkt. In dieser Phase tritt er als Advokat der Nutzerinteressen auf – denn ohne deren Berücksichtigung kann ein Produkt nicht langfristig funktionieren.
Sein Vorgehen möchte ich in diesem Artikel anhand der Methode des nutzerzentrierten Design vorstellen.
User-Centered-Design
In dem zyklischen Prozess bestimmten wir zunächst, wer die Hauptnutzer sind und was diese mit dem Produkt erreichen sollen und möchten. Bei einem Redesign ermitteln wir in Rücksprache mit dem Kundenservice und mit Umfragen/Interviews die bestehenden Probleme. Mit den gewonnenen Einsichten entwickeln wir Prototypen und testen diese anschließend mit den Nutzern. Der Kreislauf wiederholt sich, bis die Ergebnisse zufriedenstellend sind. Auf deren Grundlage können Interface-Designer und Entwickler das Produkt realisieren.

0. Anforderungen des Auftragsgebers
Bevor der UX-Design-Prozess beginnt, müssen wir festlegen, um welches Produkt es sich handelt und was dessen Aufgabe ist. Ohne solche Informationen lässt sich keine Zielgruppe aufstellen.
1. Recherche
Recherche nimmt einen Großteil der Arbeit ein und steht immer vor dem Design-Prozess. Ohne sie wissen wir nicht, für wen wir was entwickeln. Mit diesem Vorgehen können wird die schmerzhafte und kostspielige Erfahrung vermeiden, am fertigen Produkt grundlegende Änderungen vornehmen zu müssen.
Konkurrenz-Analyse: Hier ermitteln wir, wie ähnliche Produkte aufgestellt sind und Probleme und wie sie Probleme (nicht) lösen.
Nutzeranalyse (Qualitativ, Quantitativ): Bei der Nutzeranalyse finden wir heraus, um wen es sich bei der Zielgruppe handelt und was deren Anforderungen und Probleme sind.
Im qualitativen Teil führen wir Interviews mit den Benutzern Nutzern. Dabei können wir zum Beispiel fragen, wie sie sich ein ideales Produkt vorstellen und mit welchen Problemen sie bisher zu kämpfen haben. Handelt es sich um ein Redesign, können wir sogar konkrete Fragen zum Produkt stellen. Nicht nur an dieser Stelle sind Empathie und genaues Zuhören entscheidend.
Im qualitativen Teil sammeln wir stichhaltige (anonymisierte) Daten über die Nutzerschaft – also Online-Umfragen, quantitative Nutzeranalysen (Klickverhalten, Absprungrate,…) und Statistiken vom Kundenservice.
Personas erstellen Mit dem gesammelten Wissen können wir nun Personas erstellen. Diese fiktiven Personen sind die wichtigsten Vertreter unserer Zielgruppe. Sie sollten präzise ausgearbeitet sein und Daten enthalten, wie Namen (nicht Max Mustermann), Bild, Alter, Wohnort, Beruf, Einkommen, Familienstand, Hobbies, Technikkenntnisse, Verhalten, und so weiter.
Persönlichkeitsmodell wie das Big Five kann noch den letzten Schliff geben und die Konsistenz des fiktiven Charakters unterstützen. Eine Handvoll verschiedener Personas kann reichen, um einen Großteil der Nutzerschaft abzubilden.
Entscheidend war für mich die Erkenntnis, dass man selber fast immer nicht der Endnutzer sein wird. Ein Großteil der Menschen denkt eben anders, als es der Designer des Produkts. Die Verantwortung dafür liegt bei ihm.
2. Design
Da wir nun wissen, wer die Zielgruppe ist und wie deren Bedürfnisse aussehen, kann das Entwerfen beginnen.
User-Flow (Informationsarchitektur): Ein User, der von zu viel Informationen überschwemmt wird, verliert sich bei der Nutzung und findet nicht das, was er sucht. Damit beschäftigt sich die Informationsarchitektur. Der Inhalt wird in einer Hierarchie logisch und nachvollziehbar geordnet, damit er zugänglich wird. Hierfür helfen uns User-Flow-Diagramme. Die verschiedenen Seiten und deren Inhalt werden mit Pfeilen in Beziehung zueinander gebracht. So können wir uns schnell einen Überblick verschaffen und Änderungen leicht umsetzen.

Auf einen Blick erkenn wir, wie viele Klicks ein User benötigt, um zum Beispiel auf die Projektseite dieses Blogs zu kommen.
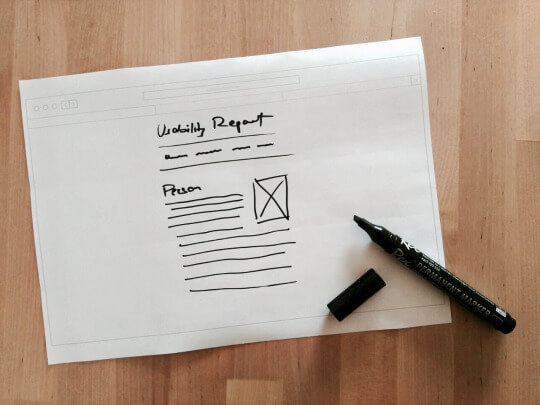
Handelt es sich um Produkte mit visuellem Interface (Webseite, App, Software, …), erstellen wir grobe Skizzen vom Layout – sogenannte Wireframes. Dies ist aber nicht immer der Fall (z.B. Sprach-, Gestensteuerung).
Wireframes: Durch die geringe Auflösung könne wir uns auf die Anordnung von Text und Bildern, visuelle Hierarchie und mögliche Optionen für den Nutzer fokussieren. Dabei reichen uns schon Papier und Edding. In dieser Phase können wir immer noch leicht Feeback einholen (Auftraggeber, Early-User-Testing) und Änderungen vornehmen.

Prototypen: Ein Prototyp ist ein Entwurf, der nah an das Endprodukt heran reicht. Er ist funktional und verfügt je nach Grad über ein ausgearbeitetes User Interface (Visuelles Design, Bilder Text, Farben, …). Mit entsprechenden Programmen ist auch dieser leicht erstellt und geeignet für Präsentations- und Testzwecke.
3. Testen
Neben der User-Recherche stellt auch das Testen einen Kernbereich des UX-Designs dar. In dieser Phase können wir anhand des Prototypen potentielle Problembereiche finden und die Entscheidungen aus der Designphase auf Standfestigkeit prüfen.
Das Testen mit echten Nutzern ist unumgänglich und spart uns im Nachhinein einiges an Zeit und Geld. Dabei muss diese Phase keinen großen Aufwand bedeuten und schon das Testen mit 5 Nutzern macht in der Regel 85% der Usability-Probleme sichtbar.
Usability-Tests: Hier werden Nutzer aus der Zielgruppe (→ Recherche) eingeladen, die Prototypen zu bedienen und spezielle Aufgaben auszuführen. Neben dem Aufnehmen des Bildschirms wird schon während der Bedienung nach Unklarheiten gefragt und Feedback eingeholt. In diesen Durchläufen werden die meisten Fehler gefunden und die Änderungen lassen sich anschließend leicht am Prototypen umsetzen (Testen ↔ Design).
Ferntests: Wenn Tests vor Ort nicht möglich sind, werden diese über das Internet durchgeführt. Feedback ist somit zwar nicht Face-To-Face möglich, die Nutzer befinden sich jedoch in einer gewohnten Umgebung und handeln natürlicher.
A/B-Tests: In sogenannten A/B-Tests testen wir zwei Versionen eines Produktes parallel. Dies können verschiedene Designoptionen sein, eine Vorher/Nachher-Version (Redesign), oder der Vergleich mit einem Konkurrenzprodukt. Bei der Entscheidung, ob die Ergebnisse signifikant sind, helfen uns Methoden der Inferenzstatistik (Hypothesentest).
Wir haben nun in einem Wechsel von Design- und Testphase sämtliche Probleme gefunden und beseitigt. In Rücksprache mit den Auftraggebern, Entwicklern und UI-Designern kann nun die Implementierung beginnen. Auf Grundlage des Prototypen wird das Endprodukt entwickelt und nach technischen Tests veröffentlicht.
Von hier an sammeln wir weiterhin Daten und Feedback, um das Produkt stetig zu verbessern. Grundlegende Änderungen sind dank der Vorarbeit nicht mehr nötig.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben